O e-commerce DATASUPRI, especializado em fornecer suprimentos para escritórios, atingiu a sua curva de crescimento.
“Onde podemos melhorar?” Este foi o ponto de partida de um estudo para descobrir como seria possível se destacar desta curva.
A posição inicial foi colocar-se no ponto de vista do usuário/cliente buscando obter e entender melhor o ponto de vista da Landing page do e-commerce.

Img.1- Tela inicial (Home)
Todo o inicio de projeto, aqui na Profite, iniciamos com uma série de análises de benchmark de empresas brasileiras e estrangeiras com a função de agregar conhecimento ao setor analisado. Buscamos pontos positivos e negativos para agregar novos olhares sobre conceitos e padrões, facilitar a identificação de áreas críticas e permitir que o conhecimento sobre o mercado fosse amplificado e consequentemente o projeto também.
Com objetivos traçados a serem cumpridos, seguimos para uma nova fase. Definir uma abordagem de vendas, dentre as várias opções pesquisadas chegamos ao método AIDA (Método criado pelo pioneiro de vendas americano, E. St. Elmo Lewis ) focando no setor analisado, no caso o de suprimento de materiais de escritório.
O método se baseia em uma sigla utilizada na publicidade que descreve uma lista comum de eventos que ocorrem quando um consumidor se envolve com o anúncio. Onde “A” significa atrair a “atenção” do cliente; “I” significa aumentar o “interesse” do cliente, com foco em demonstrar vantagens e benefícios; “D” significa convencer os clientes a “desejar” o produto ou serviço que para satisfazer suas necessidades. O segundo “A” significa conduzir o cliente a “ação” de tomar uma medida ou uma compra.
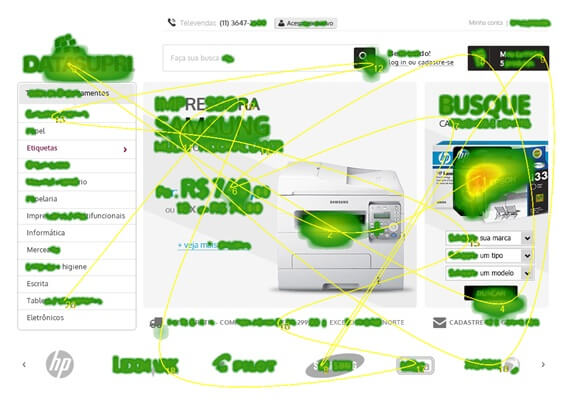
Visando obter mais detalhes de onde o usuário busca as informações, submetemos a Landing page a um teste de navegação por 3 semanas. Estas informações compiladas forneceram dados importantes sobre o comportamento dos usuários e os pontos de atenção mais relevantes:

Img.2- IMAGEM HEATMAP
Em seguida, analisamos os resultados do Scroll Reach (img.2) , onde podemos observar até onde o usuário visualiza o conteúdo da pagina. Nesta analise percebemos que apenas 55% dos usuários buscam mais informações do que as apresentadas logo no carregamento, na primeira tela apresentada, e mesmo assim estes permanecem apenas 13 segundos. Assim, concluímos uma falta de interesse.
(img.3) imagem scroll reach
Durante todo processo, foram utilizados conceitos de análise heurística, que são parâmetros baseados em 294 tipos de erros mais comuns em termos de usabilidade que Nielsen frequentemente encontrava em suas análises e que prejudicavam bastante a experiência do usuário na navegação do site.
Aplicando esta analise no módulo do produto identificamos uma ausência na simplicidade e clareza no diálogo com o usuário, como por exemplo, a imagem do produto e o botão call-to-action não despertavam o desejo e nem a ação por parte do usuário.
Outro fator relevante, durante o estudo, foi a utilização do mesmo menu repetidamente em versões horizontais e verticais o que caracterizava em um aumento da carga na memória do usuário, uma vez que os mesmo elementos eram simplesmente duplicados e apenas retiravam a coerência da navegação.
(img.4) IMAGEM menu principal
Aplicando mecanismos que utilizam algoritmos capazes de simular um fluxo de atenção de um usuário (Attention wizard), identificamos uma ausência de ponto focal, aumentando o nível de dispersão do usuário em seu caminho visual e comprometendo ou dispersando-o com o uso de uma grande quantidade de elementos visuais que atrapalhavam e retiravam o usuário do fluxo mais simples e focado para conversão.
(img.5) Fluxo de atenção.
Durante toda a investigação identificamos melhorias que classificamos em dois níveis: imediatas e recomendáveis.
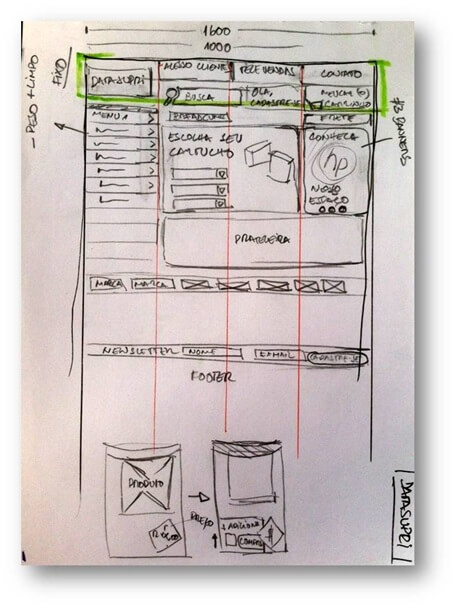
Com o objetivo de melhorar o Scroll Reach da tela em questão, adotamos uma landing page com uma largura adaptável a diferentes cenários de telas mais utilizadas no mercado. Sempre priorizando melhorar a visualização mais clara e sem ruídos visuais no conteúdo.
Alteramos a estrutura de disposição de elementos, utilizando colunas adaptáveis a diferentes larguras para a exibição, com o objetivo de melhorar a utilização do espaço que chamamos de área nobre e facilitar uma futura adaptação a outro tipo de formato.
(img.6.1) Home Sketch
(img.6.2) Home Proposta
Outra ação importante foi o tratamento referente ao destaque do módulo do produto. Um elemento tão relevante no processo de compra deve ser visto de forma modular. Facilitando e auxiliando o usuário no processo de escolha, onde o usuário assimila por conhecimento adquirido o posicionamento das informações, como o frete, e esta é sempre disposta em outro módulo no mesmo lugar, facilitando assim o processo de decisão.
Priorizamos manter a consistência dos elementos otimizando os pontos focais, o que resultou em uma melhoria na taxa de atenção aos elementos principais, como o menu e o carrinho de compras. Eliminamos a duplicidade de menus com o mesmo propósito, mantendo apenas um vertical, o que facilitou a navegação por parte do usuário.
(img.7) Menu Home Proposta
(img.8) Fluxo de atenção da proposta
Como resultado, após aplicar todas as mudanças, seguindo uma proposta embasada em métricas, obtivemos uma redução do percentual de saída de 19,10%. Atingindo assim, um aumento na receita de 191,66% no período de teste.
Porém, o e-commerce deve ser encarado com um organismo vivo que requer atenção nos menores detalhes e atualizações constantes para que se mantenha interessante e consequentemente atraindo mais consumidores.





Comentários