A cor do botão é um fator bastante polêmico no processo de criação e usabilidade do e-commerce, existem diversos artigos, posts, palestras que questionam esse ponto e muitas vezes deixam o expectador mais confuso ainda.
Gostaria de relatar nesse artigo alguns pontos interessantes sobre esse mito:
“Botão vermelho não pode, não converte! Gera sensação de obstáculo!”
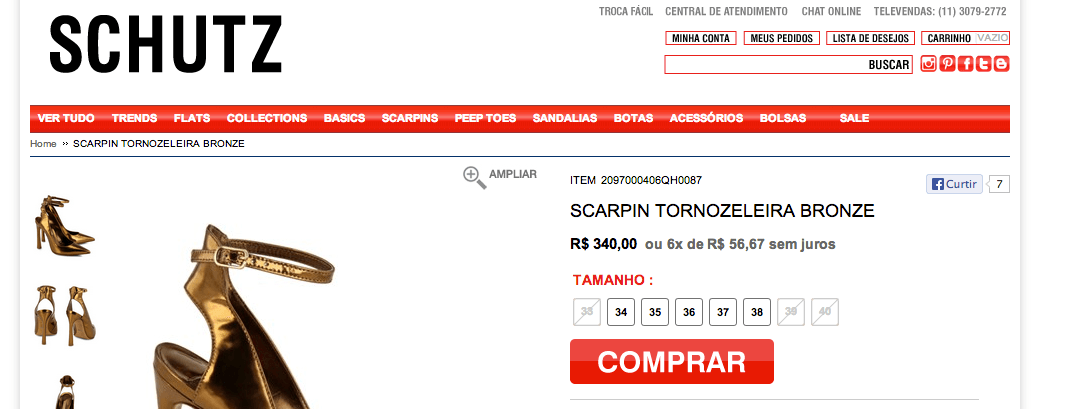
Será? Na loja online da Schutz, principais cases de calçados do e-commerce brasileiro, possui botão vermelho.
“É errado utilizar o botão de comprar na cor da barra do menu”
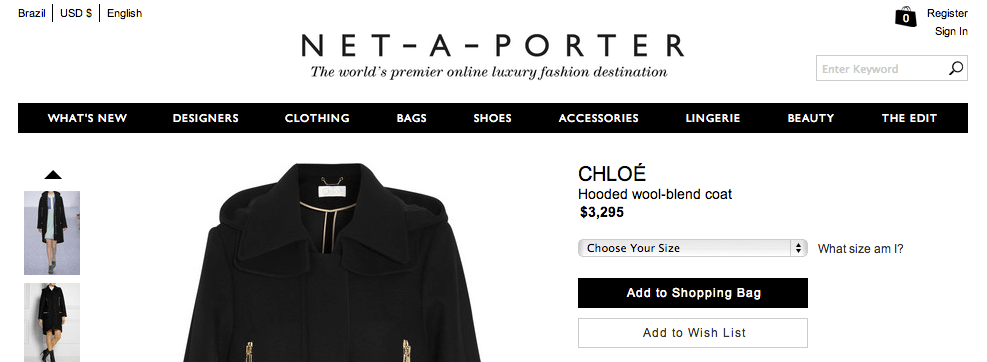
Será que a Net-a-porter, principais cases de moda do mundo, não converte bem? Utiliza esse formato.
Com esses exemplos, podemos considerar que muitos argumentos são contraditórios e devemos ter cautela nesse ponto. Temos como experiência em muitos de nossos clientes o famoso teste a/b na página de produto,e em vários casos chegamos a conclusão que o “erro” está em outros pontos da página e não apenas na cor do botão.
Seguem abaixo boas práticas para você aplicar em sua página de produto:
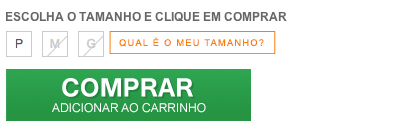
1) No caso de variações de um mesmo produto, deixe claro para o usuário o fluxo da compra. Por exemplo:selecione o tamanho primeiro e depois clique em comprar.
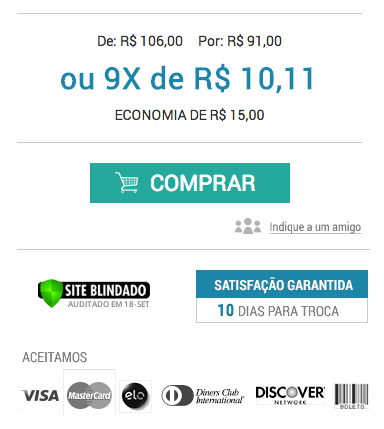
2) Deixe claro que ele está em um ambiente seguro
3) Transmita credibilidade, informando políticas de troca e entrega
4) Ofereça vantagens! (Economize R$ 15,00, Troca em 10 dias, 5% no boleto)
Veja o exemplo abaixo, da loja ShopCama, aplicando a maioria dessas técnicas ao mesmo tempo:
Acredite: a cor do botão “Comprar” realmente importa, mas não no sentido de “verde funciona e vermelho não”. Devemos nos preocupar com a cor do botão pra que ele tenha um bom contraste, seja fácil de ser localizado, com seu devido destaque e 100% funcional, reforçando sua importância com ícones de carrinho ou sacola, parcelamentos e condições de compra interessantes sempre próximas ao botão.
Para saber qual pode ser uma boa cor de Call to Action para utilizar na sua loja, você pode utilizar ferramentas gratuitas disponíveis na internet, como a Color Scheme Designer. Basta informar a paleta de cores utilizada em seu site que a ferramenta fará sugestões de boas cores para se trabalhar, mantendo o layout bonito e o contraste trabalhando da maneira correta. Após isso, é só realizar testes A/B e conferir o resultado.
Precisando de dicas de como realizar testes A/B, analisar comportamento de seus usuários e saber o que pode ser melhorado, venha até a Über Digital, tomar um cafezinho conosco!
Grande abraço e até a próxima!