Se os usuários não têm várias formas de pagar você, eles não têm como comprar nada seu, e por isso está claro que aceitar uma variedade de métodos de pagamento é uma boa ideia para garantir que todos os usuários de fato tenham como enviar dinheiro de forma conveniente.
Durante nossos estudos sobre usabilidade do checkout, observamos como se apresentar ao usuário, como uma variedade de métodos de pagamento pode ser complexa para o processo de checkout e como ele deve ser projetado cuidadosamente para evitar confusão e barreiras à decisão.
Para sites internacionais, aceitar múltiplos métodos de pagamento não é apenas uma questão de preferência do usuário (embora com certeza seja também um benefício), dado que em mercados como a Alemanha, China e Rússia, cartões internacionais como VISA e MasterCard são responsáveis por menos de 40% do market share de pagamentos, e soluções como ELV, Union Pay, QIWI e Alipay se tornam cada vez mais populares entre os métodos de pagamento. Tendências parecidas podem ser encontradas em B2B e B2G em que aceitar valores (invoice) e transferências bancárias pode ser uma missão crucial.
Você projeta um processo de checkout que oferece ao usuário muitos métodos de pagamento para escolher sem obstáculos desnecessários e complexos ou causa a interrupção da decisão dele?
Neste artigo vamos examinar algumas armadilhas comuns quando estiver trabalhando no design da etapa de seleção dos meios de pagamento, olhe para alguns exemplos de “boas práticas” e trace um conjunto de princípios de como planejar uma boa interface de seleção de métodos de pagamento.
Armadilhas do design de meios de pagamento
Enquanto é preferível oferecer muitos meios de pagamento, simplesmente jogar as opções para o usuário pode ser um terrível erro se não houver cuidado na forma como as opções são apresentadas, como evidenciado nos exemplos abaixo. Você vai notar que as armadilhas do design giram em torno da proximidade e da posição da seleção – ambos se tornam ainda mais evidentes durante o fluxo de otimização do mobile, como observado durante nosso ano ao longo do estudo de usabilidade mobile, devido à queda de contexto causada pelas telas menores.

O OfficeMax oferece pagamento por cartão de crédito e “Pague-me depois”, mas, os botões de rádio (radio buttons) usados para indicar a seleção ativa estão localizadas muito distantes e muitos usuários não conseguem ligar os dois. Os campos de cartão de crédito impulsionam a opção “Bill me Later” abaixo da página, fazendo o botão de rádio aparecer muito distante de seu homólogo, o botão intitulado “Crédito/Débito”. Formulários de duas colunas, assim como o usado pelo Costco sofrerão de problemas parecidos.
Durante nossos estudos de usabilidade nós tivemos tempo e observamos novamente como os botões rádio (radio buttons) posicionados distantes uns dos outros causaram grande confusão entre os “assuntos-teste” – quando eles não são totalmente esquecidos. Os assuntos de teste simplesmente não têm o contexto necessário para compreender as implicações do botão de rádio e muitas vezes não ativam esse botão, mesmo depois de começarem o preenchimento de todos os campos associados.
Proximidade é a chave para botões rádio acessíveis (user friendly) – as opções devem estar posicionadas próximas umas das outras, então o usuário pode percebê-las como uma seleção exclusiva de escolhas e pode visualizar e comparar todas as opções sem precisar rolar a página para cima.

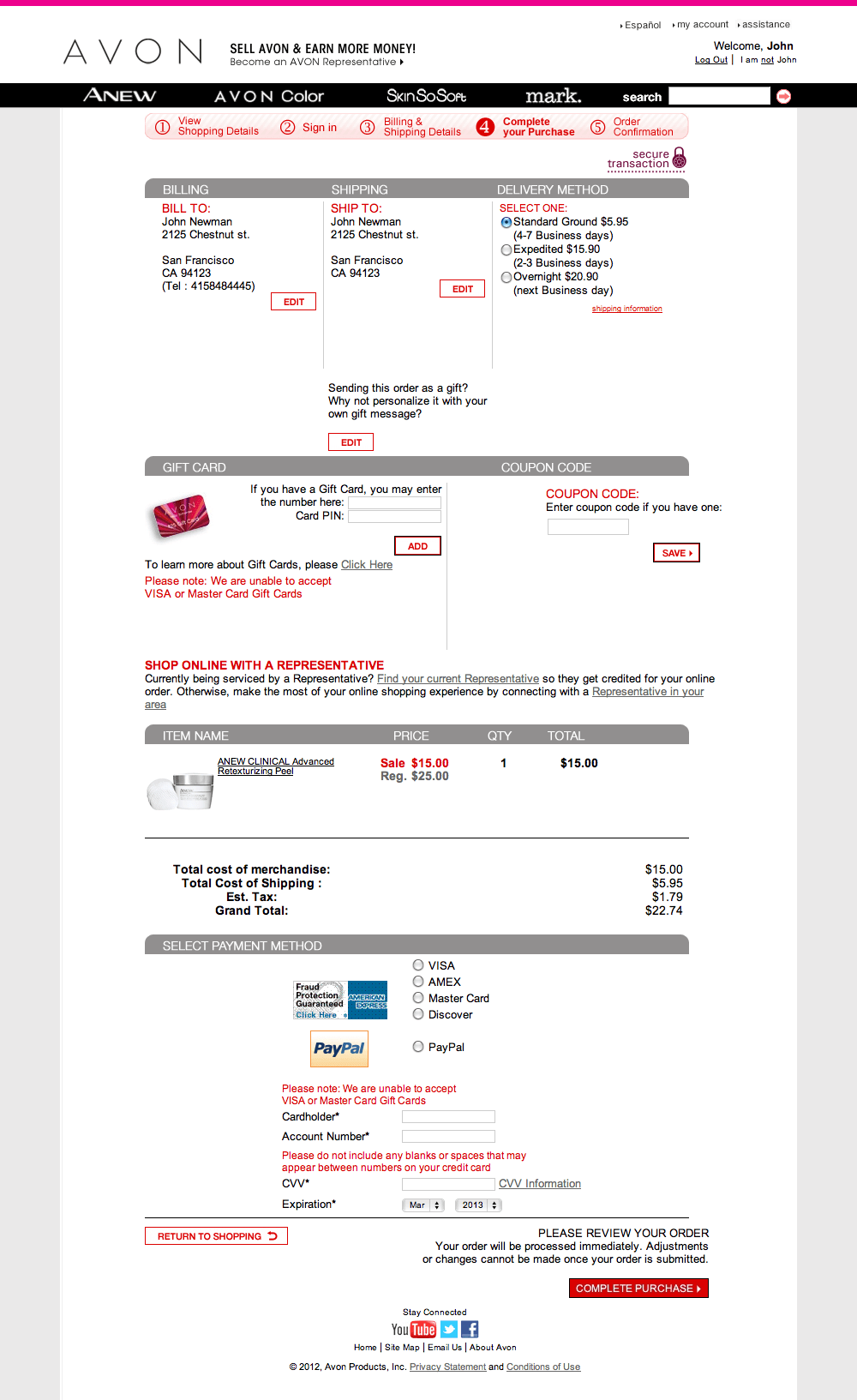
Avon tentou resolver o problema da proximidade que o OfficeMax enfrenta reunindo em uma etapa única todas as opções de pagamento colocando no topo os campos de cartão de crédito. Infelizmente isso apresenta um novo problema de proximidade já que agora as seleções do cartão de crédito são separadas do formulário de cartão de crédito.
Com o intuito de resolver o problema da proximidade, alguns sites posicionam todos os seus meios de pagamento em uma lista e então dispõem o conteúdo ativo abaixo dessas opções. Se isso apresentar apenas um novo problema de proximidade, assim como o conteúdo ativo é agora separado da opção selecionada (exceto quando a última é selecionada).
É essencial trabalhar como uma “design de aba”, mas sem necessariamente dar dicas visuais para frisar a relação entre a opção selecionada e o conteúdo que está “ativo”. Abas são um excelente padrão de design, e certamente uma solução muito apropriada para esse problema na etapa de seleção do meio de pagamento. No entanto, as abas precisam ser planejadas a fim de concretizar essas possibilidades.

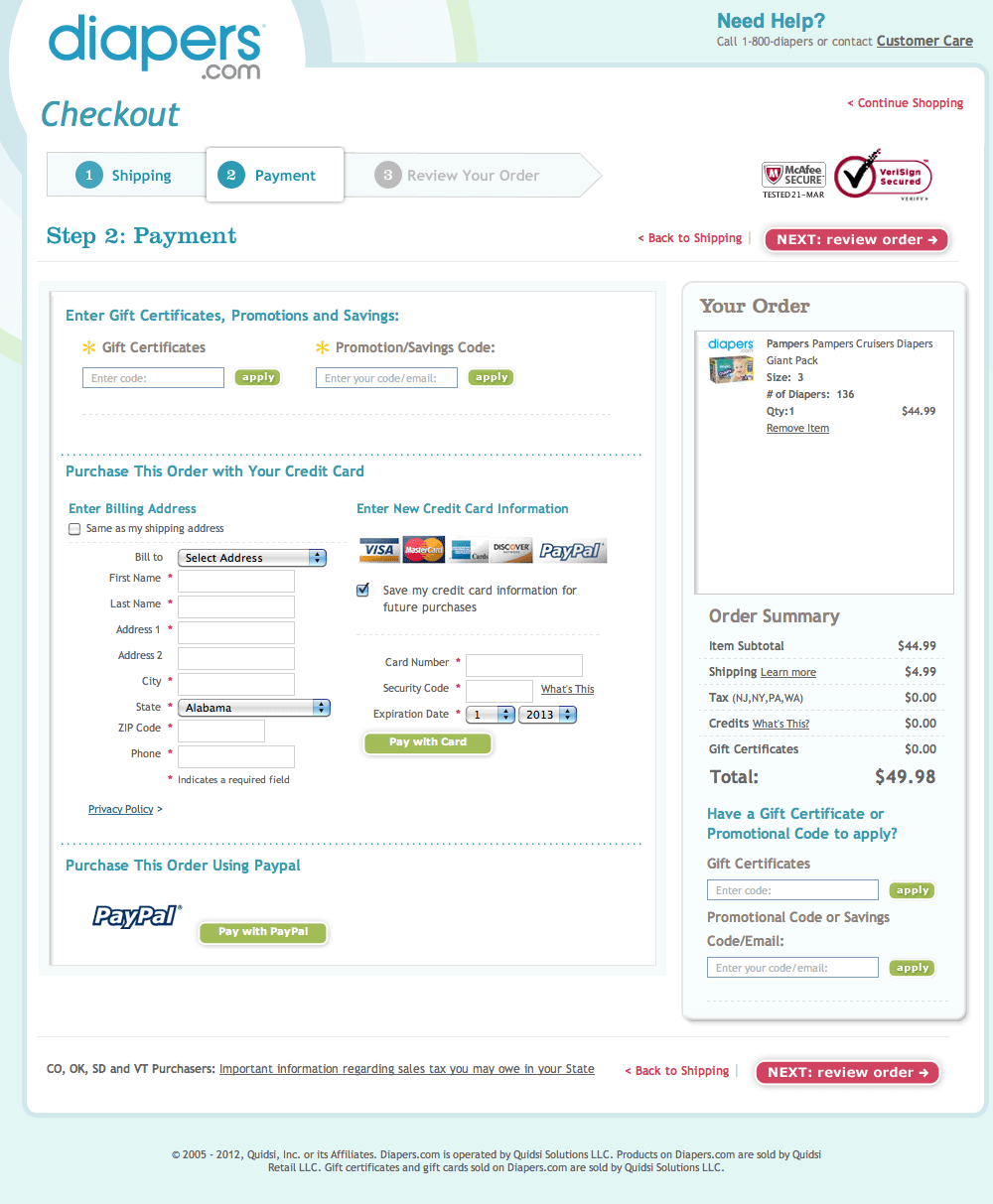
Na diapers.com há seis botões verdes “comprar” ou “aplicar”, um para cada meio de pagamento, há ainda dois grandes botões vermelhos “Próximo: Revisar pedido”. Qual botão o usuário deve clicar? E quais meios de pagamento serão usados quando clicarem em um desses botões vermelhos?
É crucial que o conteúdo “ativo” ou o meio de pagamento selecionado esteja absolutamente claro para o usuário. No exemplo acima, não está totalmente claro como todos os campos do formulário em cada opção estão expostos na página. De fato, o usuário nunca seleciona um método de pagamento, ao invés disso ele espera preencher alguns campos do formulário e então submetê-los ao método de pagamento.
Isto causa uma grande confusão para alguns usuários e faz a página aparecer intimidadora com muitos cabeçalhos, campos de preenchimento e botões de inscrição aparecendo na tela do usuário. Uma abordagem melhor poderia ser divulgar progressivamente os campos relevantes e (muito relevantes) do formulário e botões baseados nas seleções do usuário.
Navegue em nosso modelo de usabilidade para checkout e ver 104 exemplos diferentes de etapas de pagamento de 100 sites de e-commerce.
Como planejar o design de seleção do meio de pagamento
Então como o design da etapa de seleção do meio de pagamento poderia ser planejada? Não há um design “correto”, isso depende da quantidade e dos tipos de meios de pagamentos aceitos, bem como do resto do design do seu checkout. De qualquer forma, enquanto não existe um solução “certa” há alguns princípios a seguir:
- Posicione as opções próximas para que o usuário veja todos os meios de pagamento disponíveis em uma única visualização, permitindo-lhes comparar as opções e tomar uma decisão bem informado sobre qual irá escolher.
- Torne absolutamente clara a última opção que foi selecionada – o usuário nunca deve ficar em dúvida sobre qual meio de pagamento está ativo/selecionado.
- Use a divulgação progressiva para mostrar os campos do formulário de forma gradual para que o usuário veja apenas os campos relevantes da seleção atual.
- Explique os diferentes meios de pagamento e destaque suas mais importantes implicações (e.g “1% de taxa quando pago com American Exoress” ou “produto enviado somente após confirmação de transferência bancária) então o usuário pode tomar uma decisão sobre qual opção é mais apropriada para ele.
- Considere ter uma seleção padrão para acelerar a inserção do formulário e reduzir a interrupção da escolha impelindo os usuários em direção ao meio de pagamento (tipicamente o mais popular)
Vamos observar algumas das “melhores práticas” implementadas que se adequam a esses princípios:
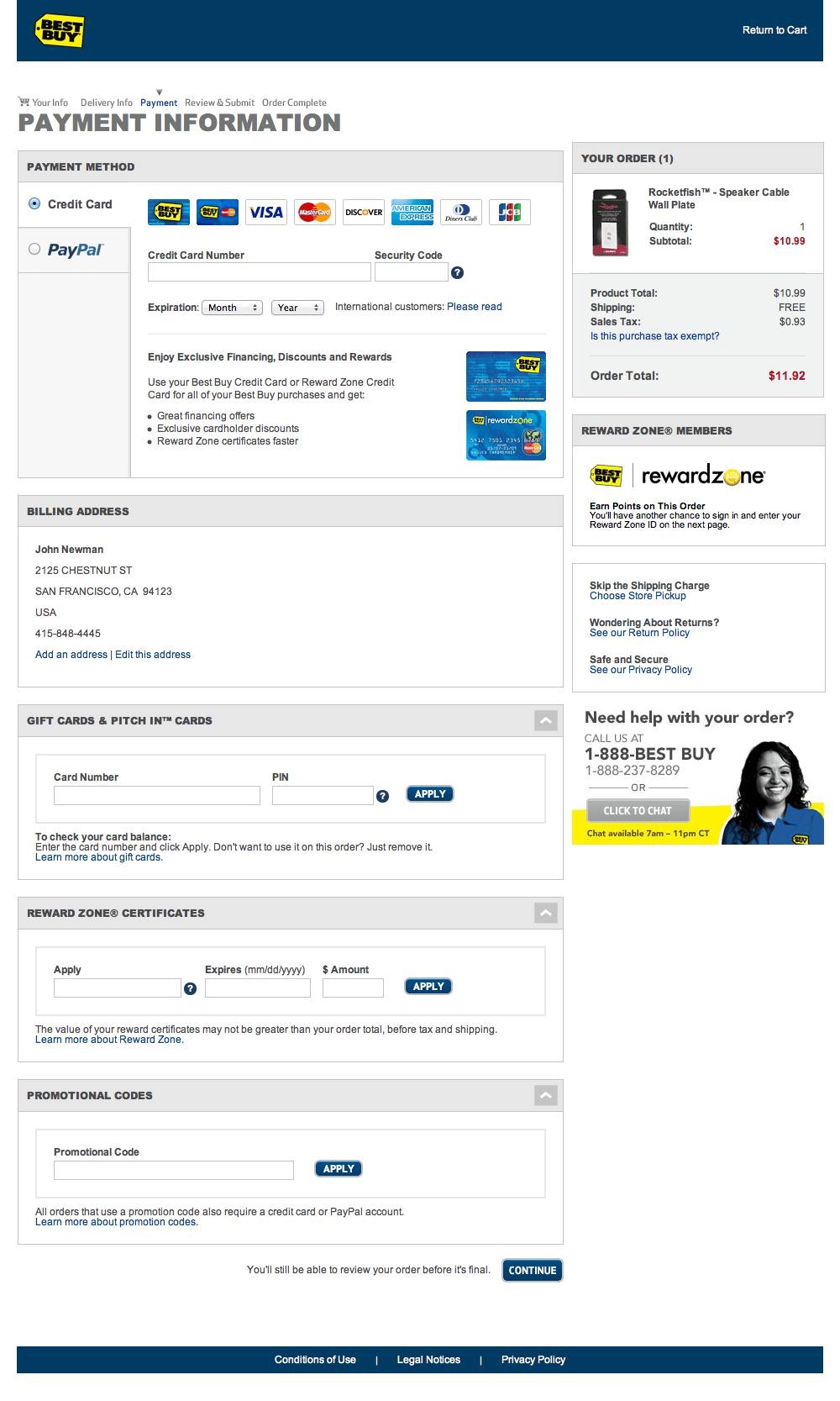
A Best Buy usa uma interface com abas para a seleção de meio de pagamento durante o checkout. Note como todas as opções estão posicionadas próximas umas das outras para que o usuário as perceba como uma coleção e compare-as umas com as outras. Além disso, o design em abas torna absolutamente claro qual opção foi selecionada e garante que apenas os campos relevantes do formulário da opção selecionada está sendo exibida. Finalmente, a Best Buy omitiu a opção “cartão de crédito”, assim o usuário não tem que parar para pensar, mas pode simplesmente proceder, a não ser que ele queira usar um dos meios secundários de pagamento aceitos.
As interfaces em abas geralmente funcionam muito bem para esse desafio específico porque deixam as opções todas juntas em um único grupo, tornando claro o que está e o que não está selecionado e garante que o conteúdo exibido é apenas o conteúdo relevante. Encontramos tanto o modelo de design em abas vertical (como o da Best Buy acima) como o horizontal (veja o da Apple) que possuem bons desempenhos.
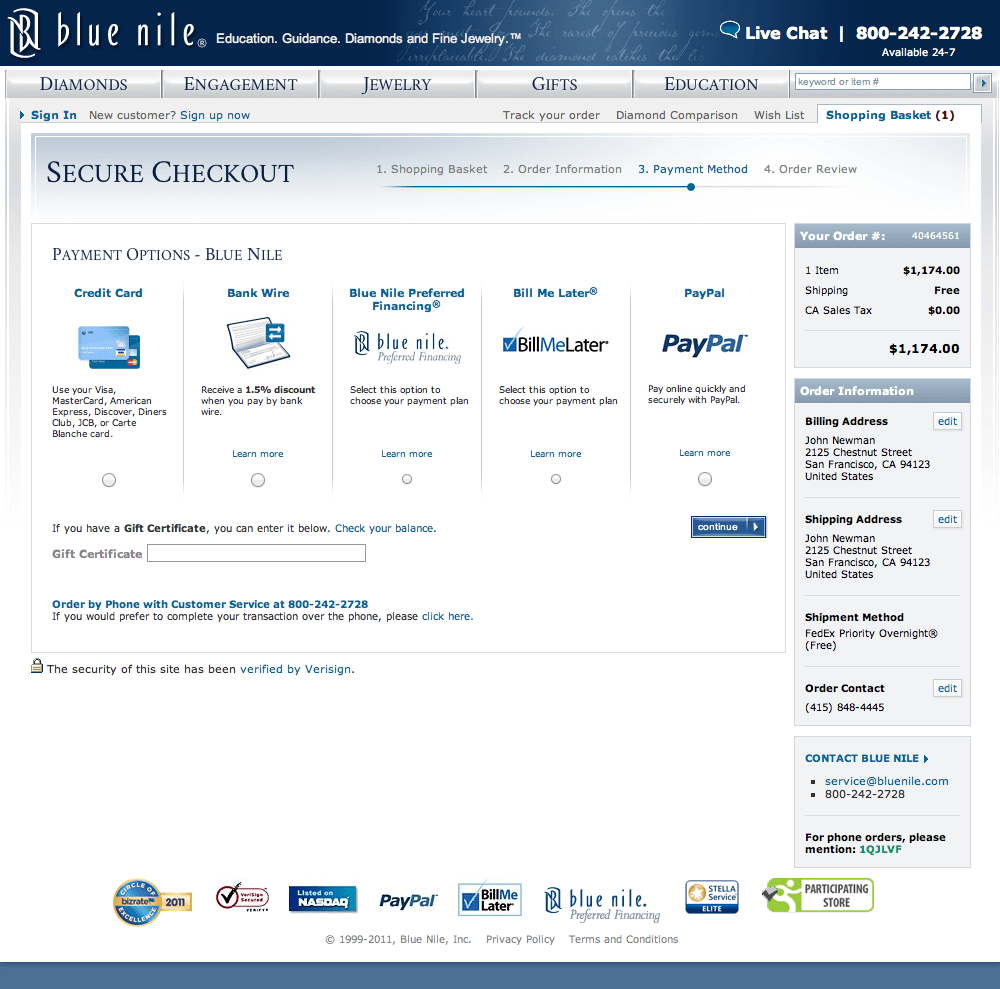
Uma solução alternativa pode ser o que o Blue Nile fez: toda a etapa do checkout é dedicada a selecionar o meio de pagamento. Ao dedicar todo o processo do checkout na seleção do meio de pagamento, a Blue Nile possui um amplo espaço para explicar cada um dos cinco métodos de pagamento oferecidos e destacar as implicações mais importantes de cada um (como o desconto de 1.5% ao pagar por transferência bancária).
Enquanto este design apresenta um pouco mais de obstáculos comparado ao modelo de abas (Best Buy), quando uma escolha default foi feita para o usuário e os campos do formulário são exibidos em série quando o meio de pagamento é selecionado – esse obstáculo pode ser justificado em certas circunstâncias se isso ajuda o usuário a se informar melhor sobre o meio de pagamento mais adequado para ele. Esse modelo é apropriado ao Blue Nile onde os pedidos são altos em valor e o usuário está propenso a considerar as opções de pagamento com mais cuidado, enquanto a interface em abas faz mais sentido para o Best Buy – onde os pedidos tendem a ser levados mais por impulso e geralmente têm valores menores.
Em resumo: garanta que você está atendendo a ampla gama de meios de pagamento, então os clientes em potencial estarão realmente habilitados a comprar de você e possivelmente mesmo tendo poucas opções para escolher. E então reduza os obstáculos do checkout com através do design: certifique -se que os meios estão próximos uns dos outros, faça a seleção de maneira clara, utilize a exibição progressiva, explique as diferenças entre os meios de pagamento e tenha sempre os meios de pagamento mais populares selecionados como padrão.
Traduzido com autorização do autor. Publicado originalmente em: http://baymard.com/blog/payment-method-selection