Entenda como a Vodafone aumentou em 8% as vendas online otimizando seu e-commerce com o Web Vitals, a nova feature do Google que promete aumentar o tráfego orgânico da sua loja.
A compra online, impulsionada pela pandemia de Covid-19, deixou de ser um recurso dos “mais conectados” e passou a ser utilizada por mais de 88% dos brasileiros em 2020, segundo pesquisa do International Data Corporation (IDC). A tendência é que esse número apenas aumente, mesmo com a volta das lojas físicas.
Verdade seja dita, a pandemia fez as pessoas descobrirem o mundo mágico da compra com um clique e a comodidade de não sair de casa. Independentemente do motivo, hoje não é mais suficiente que o seu site seja bom e permita a conclusão da compra. É necessário que ele seja excepcional, ou seja, entregue uma experiência de compra diferenciada ao usuário.

Saiba como o Core Web Vitals pode ajudar a aumentar as vendas do seu e-commerce.
Afinal, dentre as 63 mil buscas por segundo no Google e aproximadamente 1,88 bilhão de sites ativos no mundo, o que faria uma pessoa escolher o seu?
O Google, assim como nós, já reconheceu a importância da experiência do usuário. Desde junho de 2021, a empresa passou a implementar um algoritmo que leva em consideração, além da velocidade de carregamento, a usabilidade do site para calcular o ranqueamento dos resultados orgânicos. Esse novo algoritmo leva em consideração métricas relacionadas a carregamento, interatividade e estabilidade visual do site, chamadas Core Web Vitals.
A experiência do usuário já era um tema muito importante na discussão entre os profissionais de marketing, por impactar diretamente na percepção de valor do produto ou serviço quando falamos de e-commerce. Hoje, com essas novas métricas sendo utilizadas também como um fator de ranqueamento, a experiência de navegação do usuário atingiu um novo patamar de importância e se tornou primordial para outro grupo de profissionais: os desenvolvedores.
A qualidade da experiência é fundamental não apenas para o aumento de conversão, pois sabemos que, quanto mais confortável e sem atritos for a jornada no site, maiores as chances da realização da compra, mas para o aumento de tráfego orgânico – um site melhor ranqueado é um site com mais acessos. Lembra dos números do começo?
Essas métricas influenciam diretamente a primeira decisão que um cliente toma ao entrar no seu site: “sair ou ficar? (eis a questão)”.
De acordo com uma pesquisa do Google, os usuários têm 24% menos chances de abandonar a página na primeira interação quando um site segue as recomendações para cada métrica do Core Web Vitals.
E agora, como você, proprietário ou gerente de e-commerce, pode alavancar o seu negócio fazendo uso dessa novidade lançada pelo Google?
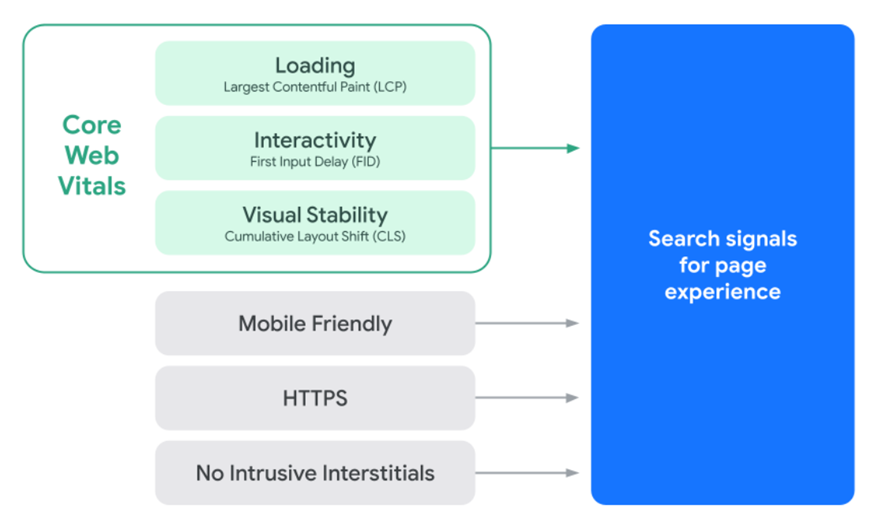
O que são Core Web Vitals?

Fonte: Web Vitals por Philip Walton
Core Web Vitals são métricas utilizadas para avaliar a experiência do usuário quando ele acessa uma página. Elas fazem parte de uma iniciativa mais ampla do Google chamada Web Vitals, que visa a fornecer orientações de forma centralizada e organizada sobre pontos que são considerados necessários para que o usuário possua uma ótima experiência na web. Em resumo, os Core Web Vitals estão relacionados à estabilidade e à velocidade com que uma página responde às interações dos seus usuários.
O objetivo do Google é claro: incentivar o fornecimento de uma experiência de navegação cada vez melhor para o usuário, tanto no desktop quanto em dispositivos móveis.
Mas, afinal, quais as métricas que constituem o Core Web Vitals atualmente?
- LCP (Largest Contentful Paint ou Exibição do Maior Conteúdo): é o tempo necessário para renderizar o maior elemento presente na página, geralmente uma imagem, pois é só após o carregamento do maior conteúdo que o Google considera que a página realmente carregou. O LCP deverá ser de até 2.5 segundos desde o início do primeiro carregamento. Um exemplo seria o banner principal da home. Se ele for o elemento de maior tamanho da página e demorar demais para ser carregado, terá um grande impacto na experiência do visitante. Além de estar impedindo a visualização do conteúdo de maior destaque (promoções e lançamentos), diminui sua pontuação no ranqueamento.
- FID (First Input Delay ou Latência de Entrada): é o tempo do intervalo entre a primeira interação do usuário (toque ou clique, por exemplo) e o momento em que o navegador começa a responder por essa ação – demonstra o quanto a página é interativa. O FID deverá equivaler a um número inferior a 100 milissegundos. É bem comum que um usuário, logo ao acessar a página, já clique em um botão que o redireciona para outra. Se a primeira página ainda estiver sendo carregada, a ação (redirecionamento) só terá resposta após a finalização do primeiro conjunto de tarefas (carregar a página por completo). Essa demora na resposta faz com que o usuário, esperançoso, fique clicando várias vezes no mesmo botão, na expectativa de que carregue mais rápido – sabemos que essa ação é sempre em vão.
- CLS (Cumulative Layout Shift ou Mudança de Layout Cumulativa): mede (em uma escala de 0 a 1) o quanto o layout da página se altera ao longo do seu carregamento – a movimentação dos elementos pode prejudicar a experiência do usuário. O CLS deverá ser inferior a 0.1. Essas mudanças inesperadas acontecem, por exemplo, quando vamos clicar em um botão e, naquele exato momento, um elemento carrega e muda a posição daquele link, o que nos faz clicar onde não queríamos. Só quem já viveu sabe o desconforto e irritação que isso gera.
Além das métricas acima, o buscador levará em consideração as práticas já consolidadas de SEO, como mobile friendly (compatibilidade com dispositivos móveis), navegação segura com uso do protocolo HTTPS e ausência de intersticiais intrusivos (“pop-ups”).

Fonte: Developers Google
Empresas globais já veem resultados no uso do Core Web Vitals
Após a divulgação do Google a respeito dessas novas métricas, a operadora portuguesa Vodafone, uma das maiores empresas de telecomunicação do mundo, realizou um teste A/B na landing page do seu site. A versão A foi otimizada para Web Vitals com um aumento de 31% na pontuação de LCP comparada à versão B. O resultado foi de um aumento em 8% do total de vendas. Isso aconteceu antes mesmo de o Google passar a implementar o seu novo algoritmo de ranqueamento.

Fonte: Web.dev
Além desse, há outros casos de sucesso de empresas globais, como Renault e Swappie, que obtiveram impactos positivos para os seus negócios, como aumento da conversão e das vendas, por meio da otimização de Web Vitals.
“Quero adaptar meu site! Como eu faço isso?”
Quais ferramentas utilizar para analisar essas métricas?
Agora que você já entendeu o que são os Core Web Vitals e a importância para o seu ecommerce, o próximo passo é começar a usá-los a seu favor, medindo e implementando com sucesso as dicas que algumas ferramentas podem oferecer.
É importante ressaltar que as métricas do Core Web Vitals podem ser medidas no laboratório (lab data) ou no campo (field data).
Mas o que isso quer dizer? Ferramentas de laboratório simulam o carregamento de uma página em um ambiente controlado, ou seja, fornecem informações sobre a provável experiência de um potencial usuário. Já as ferramentas de campo consideram as interações reais de usuários. Esse tipo de medição é frequentemente chamado de Monitoramento Real do Usuário (RUM). É o que o Google usa em seu algoritmo.
Todas as ferramentas de desenvolvimento mais populares do Google oferecem suporte à medição, um diagnóstico sobre a situação atual das métricas no seu site e até mesmo um conjunto de sugestões de implementação para melhoria dessas métricas. Isso inclui Lighthouse, PageSpeed Insights, Google Search Console, Chrome DevTools, extensão Web Vitals do Chrome, entre outras. Aqui faremos um recorte sobre as funcionalidades oferecidas pelo Lighthouse e Google PageSpeed Insights.
Lighthouse
O Lighthouse é uma ferramenta automatizada, criada pelo Google, que testa, identifica problemas e descreve oportunidades de melhorias para a experiência do usuário no seu site. Ele faz a medição de diversas métricas de qualidade relacionadas ao Web Vitals em ambiente de laboratório. O serviço pode ser executado por meio de uma extensão no Chrome (presente no pacote DevTools) ou por linha de comando (NodeJS).
A mais nova versão Lighthouse 6.0 trouxe uma atualização da pontuação referente à performance e a novas métricas, como LCP, CLS e TBT (Total Blocking Time), sendo esta última diretamente relacionada à métrica FID do Web Vitals. O FID não é apresentado no Lighthouse por ser uma ferramenta que utiliza lab data, e essa métrica só pode ser mensurada com field data.
Google PageSpeed Insights
Para verificar todas as métricas do Core Web Vitals, o PageSpeed Insights (PSI) é uma grande aposta, pois oferece uma visão geral sobre a experiência real do usuário em uma página, com dados de campo, fornecidos pelo Chrome UX Report, além de um diagnóstico de desempenho seguido por um conjunto de recomendações práticas fornecidas pelo Lighthouse, tanto para dispositivos móveis quanto desktop.

Os resultados do relatório permitem identificar quais páginas precisam de ajustes, e são agrupados por status: Ruim, Melhorias necessárias e Bom.
Agora vamos a algumas dicas práticas de como melhorar essas métricas no seu site.
Como melhorar o LCP
Ninguém gosta de ver aquela barrinha de carregamento do site demorando, não é mesmo?
O LCP está relacionado à percepção do usuário em relação à velocidade de carregamento do site. Ele é o tempo de carregamento do elemento mais pesado do site – e que geralmente causa uma impressão significativa nos visitantes.
Seu cálculo é impactado principalmente pelo tempo de resposta do servidor, pelo JavaScript e CSS de bloqueio de renderização, tempo de carregamento de recursos e renderização “client-side”. Essa é a métrica que possui maior impacto sobre a nota de performance, contabilizando 25% do total. As principais ações que podem ser tomadas para sua melhoria são:
Otimizar imagens – converter em formatos mais leves e utilizar imagens responsivas. O site Cloudinary traz vários insights sobre potenciais de redução de imagens.
Minificar e adiar JavaScript, CSS e HTML que não são críticos para a página – clique aqui para ver um tutorial de como corrigir bloqueios de renderização.
Mais técnicas de otimização podem ser encontradas no guia de otimização de LCP da web.dev.
Como melhorar o FID
O FID é a primeira impressão que um cliente terá do seu site. Como diz o velho ditado: a primeira impressão é a que fica (ou, no caso, nem fica).
Essa métrica representa o “delay” entre a ação de um usuário (clicar em um botão) e a resposta daquela ação (carregar uma nova página). Um FID lento é, na maioria das vezes, fruto de execuções pesadas de JavaScript. Assim, o FID terá um impacto positivo ao otimizar a forma como o JavaScript analisa e executa a página. As principais ações para diminuir o valor dessa métrica:
Utilizar um web worker – permite que o JavaScript seja executado em segundo plano.
Dividir tarefas longas do JavaScript em tarefas menores e assíncronas.
Para encontrar outras técnicas de otimização, confira o guia de otimização de FID da web.dev.
Como melhorar o CLS
Sabe aquelas páginas que mudam tanto a posição das imagens e textos ao longo do carregamento que não sabemos se estamos na mesma página ou se clicamos em algum botão sem querer e fomos redirecionados? Então, o CLS é a métrica relacionada à estabilidade visual, que nos ajuda a mensurar mudanças inesperadas em elementos visíveis da página.
É importante entender que apenas são consideradas as mudanças de layout quando os elementos existentes mudam de um quadro renderizado para o outro. Assim, mudança de tamanho de elementos ou adição de um novo elemento ao DOM não contam.
As principais ações para melhorar essa métrica:
Incluir atributos de tamanho – width e height – para imagens e vídeos – clique aqui para ver um tutorial de como incluir esses atributos.
Reservar espaços para anúncios e conteúdo dinâmico.
Confira o guia de otimização de CLS da web.dev para informações mais detalhadas.
Não se esqueça de sempre checar as métricas e dar atenção para a performance do seu site em dispositivos móveis, que representa cerca de 55% do total das vendas online, de acordo com o relatório Webshoppers 43, da E-bit/Nielsen.
Gostou deste assunto e não sabe muito bem por onde começar?
- Dê uma olhada nas ferramentas apresentadas para entender como estão as métricas do seu site atualmente;
- Entenda, por meio dos relatórios gerados, quais pontos estão influenciando negativamente a usabilidade do seu site e quais requerem mais esforços de melhoria;
- Mostre aos stakeholders a importância dessas métricas e da alocação dos recursos necessários para torná-las uma prioridade;
- Fale com a sua agência ou web designer para desenvolver um plano de ação com prioridades para melhorar essas métricas, começando com aperfeiçoamentos que geram mais impacto na experiência do usuário no site;
- Acompanhe essas métricas constantemente e monitore os impactos das melhorias por meio de dados analíticos.
Agora que você já sabe tudo sobre Core Web Vitals, aproveite essas dicas para tornar a experiência no seu site cada vez mais incrível.
Leia também: O que são Core Web Vitals e o que eles significam para o comércio eletrônico?

Comentários