Performance e velocidade são um dos pontos principais que o Google analisa no ranqueamento da sua página no buscador. Dito isso, lembro que muitos lojistas entram em contato com o suporte da plataforma de e-commerce questionando sobre a lentidão da sua loja. Na maioria das vezes, o problema é relacionado ao carregamento da página home e à dificuldade de fazer todo o processo de vendas. Ao analisar o chamado, identifica-se que o lojista utilizou uma imagem de 10MB no banner da home — as fotos dos produtos, no caso, estão com 2MB cada. Por conta disso, não há duvidas de que haverá uma grande lentidão na abertura do e-commerce. Neste artigo, portanto, vou fala sobre como fazer a otimização de imagem e ganhar muito em velocidade e performance em sua loja virtual.
O Google está dando maior importância à velocidade de um site. Sendo assim, é preciso fazer tudo o que puder para manter seu site leve e rápido. Minha dica é: comece por redimensionar as imagens originais. Em geral, uma imagem da web não deve pesar mais do que 150 KB. Lembro que este já é um limite superior, por isso sempre vise ainda menos. As imagens da grade do produto devem ser compactadas da forma mais enxutas possível. Afinal, ficam em páginas com muitas imagens (10 KB cada, com um limite superior de 30 KB). Por isso utilize o formato de imagem adequado para cada tipo.
Por que você deve se preocupar com a velocidade da página
Aos olhos do Google, a experiência do usuário é tudo! E, se um usuário perceber que uma página está demorando muito para carregar, ele abandonará o site e buscará outra loja para navegar. Esse é o comportamento que o Google identifica e analisa. Ou seja, se o seu site estiver frequentemente recebendo tais abandono de carregamento de página, é possível identificar que ele está afundando nos rankings de SEO.

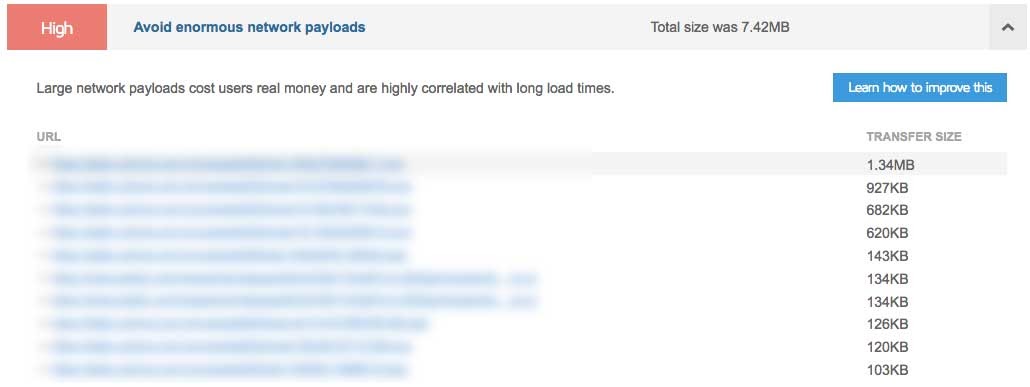
Veja um exemplo de loja virtual analisado pela ferramenta GTMETRIX (https://gtmetrix.com). Neste caso, 66,9% do peso total da página está relacionado à imagem.

Quando listamos as imagens, temos por exemplo uma imagem com 1.34MB de peso. Ou seja, existe uma grande demora na abertura da página e isso impacta diretamente na experiência do usuário e na taxa de rejeição da página da sua loja virtual.
Por que o tamanho das imagens são importantes?
Embora existam muitos fatores que afetam a velocidade de uma loja virtual, nada bloqueia uma página de forma mais crítica e desnecessária do que imagens pesadas. Por isso, é imperativo para a saúde do seu e-commerce ter todas as imagens da sua loja devidamente dimensionadas e compactadas — fotos de produtos, banners da página inicial, imagens de ícones, imagens de cabeçalho de categoria, plano de fundo, etc. Dessa forma sua loja virtual aproveitará a velocidade e a riqueza visual que seus clientes e os buscadores esperam.
A maioria dos softwares de edição de fotos pode lidar com os detalhes discutidos aqui, embora alguns façam algumas tarefas melhor do que outros. Se você é uma pessoa experiente com edição de imagens, provavelmente já tem produtos Adobe Creative Cloud em seu conjunto de ferramentas. Aqui, o Photoshop é o campeão na criação de imagens aptas para a web e amigáveis ao Google. Porém, se quer utilizar um software free, minha dica é o GIMP.
Ainda assim, existem sites que ajudam de forma gratuita na otimização de imagem. São eles:
Dimensões da imagem vs. peso da imagem – entenda suas diferenças
Uma imagem com dimensões grandes (largura e altura medidas em pixels ou polegadas) não é necessariamente um problema para a web. Por exemplo, se você tem uma imagem de plano de fundo atrás do design do seu site, essa imagem provavelmente é muito grande em termos de largura e altura. A velocidade da página não precisa ser afetada negativamente por uma imagem grande, contanto que o seu peso (medido em bytes, KB ou MB) seja baixo.
Uma fotografia de produto tirada diretamente da câmera é grande em dimensões e peso. Isso ocorre por conta das milhões de cores da imagem, assim como uma profundidade de pixel robusta que fornece nitidez, detalhes e clareza do assunto. Essas imagens devem ser redimensionadas (reduzindo as dimensões) e compactadas (reduzindo o peso) para funcionar corretamente na web e atender aos padrões do Google. Observe que, no mundo real, você ouvirá o termo tamanho da imagem alternadamente para significar dimensões ou peso. Para evitar confusão, este artigo usará especificamente os termos, dimensões e peso da imagem.

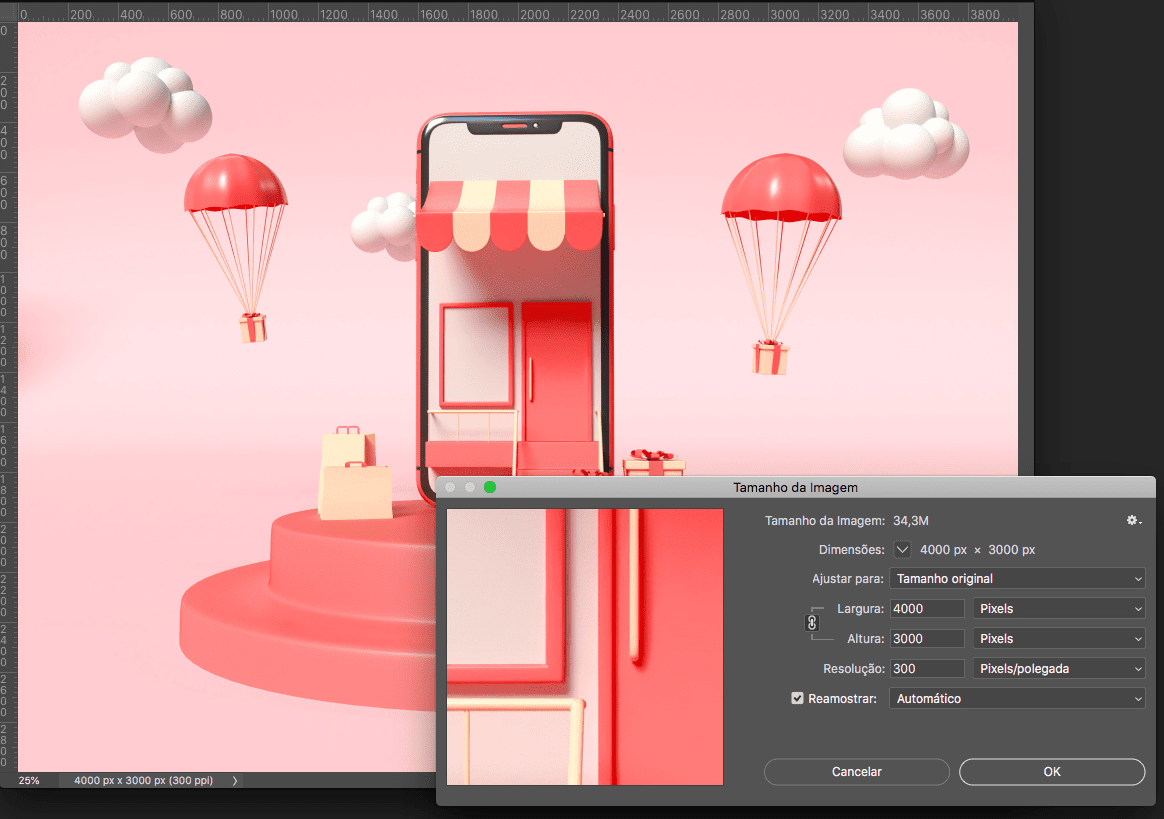
Na imagem acima, por exemplo, temos as seguintes dimensões:
- 4000 pixels de Largura x 3000 pixels de Altura = Peso de 34,4MB
Ou seja uma imagem muito grande e pesada para a web. Agora, veja na imagem abaixo o que conseguimos alterando o seu tamanho:

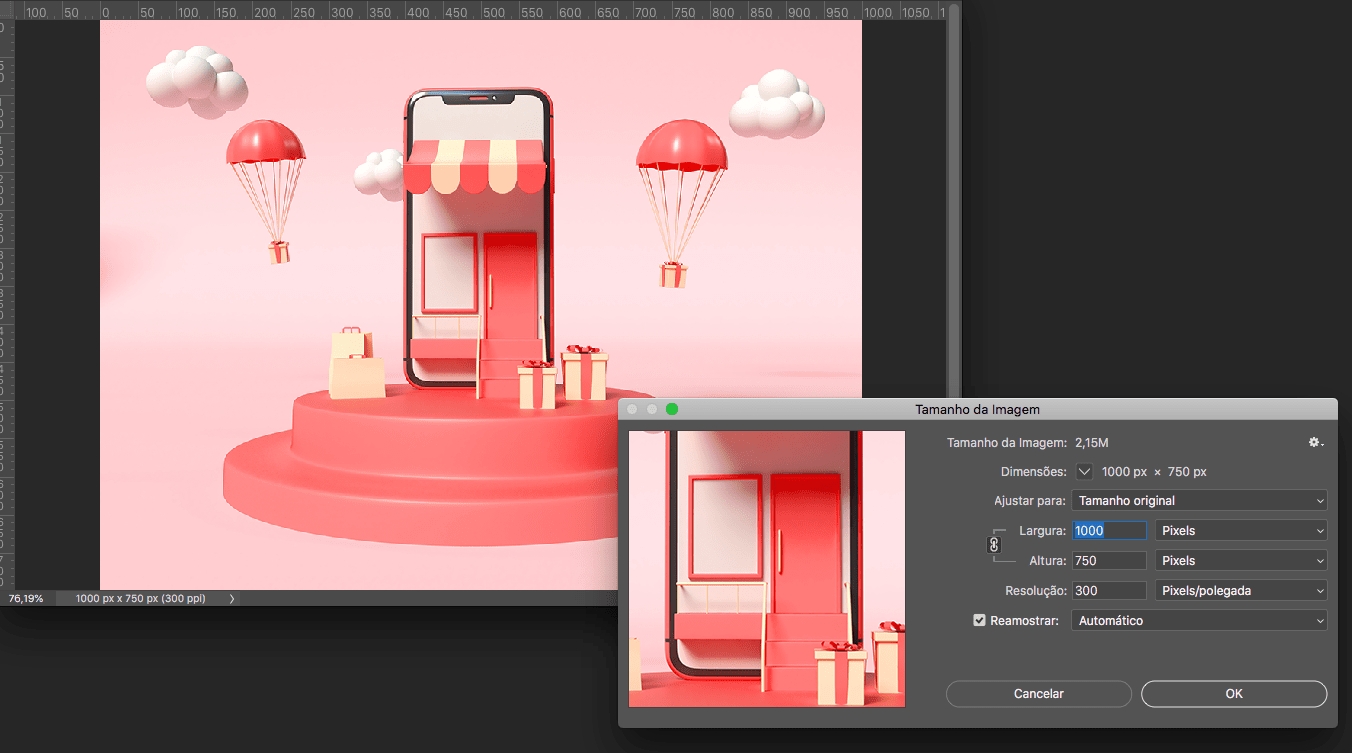
Alteramos a imagem para 1000 pixels de Largura e 750 pixels de altura. Resultado: peso de 2,15MB.
O que é compressão?
A compactação é o processo de redução do peso da imagem. Isso ocorre ao remover uma combinação de cores e pixels, de forma que a qualidade da imagem seja preservada o máximo possível. A tecnologia de compactação (como no Photoshop) melhorou significativamente ao longo dos anos. Por isso, hoje é possível produzir uma imagem leve e bonita, mesmo em telas de alta definição.
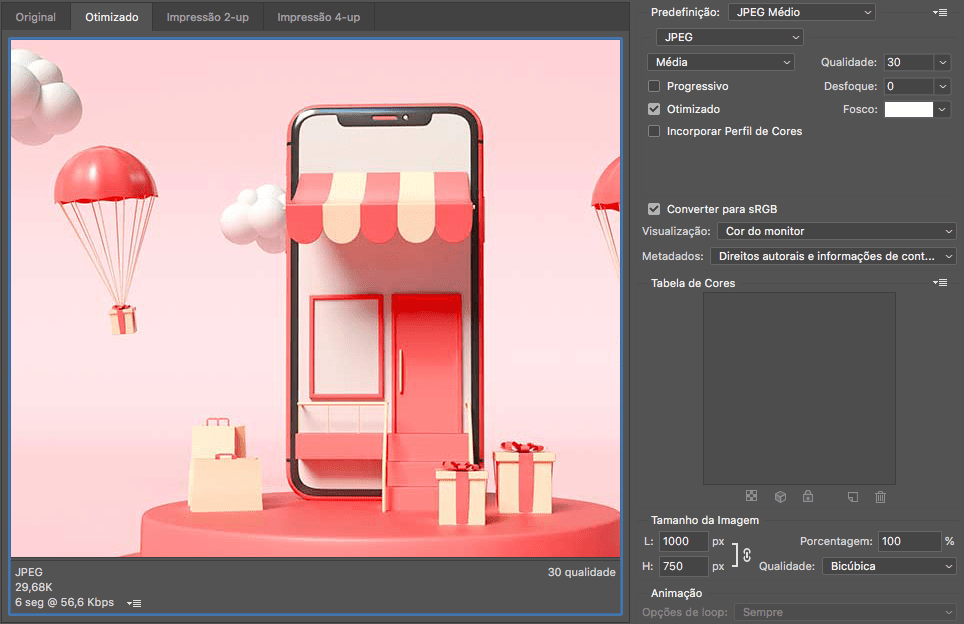
Utilizando a mesma imagem de exemplo, veja a seguir o que conseguimos com a otimização de imagem:

Reduzimos o peso da imagem de 2,15MB para 29,8KB. Ou seja, um ganho significativo de velocidade e performance para a página onde esta imagem será inserida.
Dimensões de imagem ideais para imagens da web
A compactação da imagem é afetada por vários fatores, incluindo sua largura e sua altura. Antes de salvar e compactar suas imagens, certifique-se de que tenham o tamanho adequado para caber no espaço onde ficarão em seu site. Neste caso, uma imagem tirada diretamente de sua câmera (ou baixada de seu fotógrafo) provavelmente é muito grande para tornar leve à web.
Por exemplo: uma foto original pode medir mais de 4.000 pixels de largura, enquanto o espaço que ela ocupará em sua página inicial é de apenas 900 pixels. Essa largura extra de 3.100 pixels, portanto, só adiciona peso desnecessário — e tempo de carregamento — ao seu site.
A maioria dos softwares de edição de é capaz de fazer a otimização de imagem, seja uma fotografia de produto ou uma imagem promocional que você criou do zero.
Peso ideal da imagem para imagens da web
O objetivo da web é sempre compactar suas imagens com a maior firmeza possível, preservando a nitidez e a clareza.
Como orientação inicial, o limite superior para o peso de uma única imagem é de 150KB. Lembro que esse é o limite superior e que a grande maioria de suas imagens pode (e deve) ser compactada em um tamanho muito menor. As imagens nas várias grades de produtos ao redor de seu site (digamos, produtos em destaque na página inicial e todas as páginas de categoria) não devem ter mais de 30KB cada. Aqui, a meta razoável é de 20KB cada ou menos (o Google vai te adorar ainda mais se obter essas imagens de grade com menos de 10 KB).
Formatos de imagem: JPG x PNG x GIF
Para imagens da web o formato é tudo, e você trabalhará principalmente com as versões JPG e PNG.
JPG
Todas as fotos de exibição do seu produto devem ser salvas no formato JPG. Afinal, a compressão JPG é excelente na redução do peso da imagem das fotografias, ao mesmo tempo que mantém clareza suficiente dos detalhes da imagem. Além disso, o JPG é excelente para imagens com fundos gradientes ou outras grandes áreas de cores que se misturam.
PNG
A compactação PNG é adequada para imagens com grandes blocos de cores sólidas (exceto um fundo branco atrás da foto do produto). Se sua imagem principal tiver um fundo azul sólido com uma sobreposição de texto em branco, por exemplo, o formato PNG produzirá a imagem mais clara e limpa. Lembro que o JPG também produzirá uma imagem pequena, mas seu processo de compactação deixa para trás “artefatos” no imagem — manchas perceptíveis que borram o bloco de cores e fazem as áreas sólidas parecerem borradas.
O formato PNG também é necessário para imagens que requerem fundos transparentes. Reforço que PNG não é um bom formato de compactação para fotos postadas na web. Isso porque, embora a compactação PNG produza imagens nítidas, elas não são leves o suficiente para passar os padrões do Google.
GIF
O formato de compactação GIF não é mais amplamente recomendado, embora seja o único que oferece suporte a imagens animadas (também conhecidas por GIF animado).
Resumindo: use a compactação JPG para fotografias de produtos e a compactação PNG para imagens com fundos e seções em cores sólidas. Já para imagens como banners e slides — que usam uma combinação de fotografias e fundos sólidos —, tente os dois formatos e opte pela versão que produz a imagem mais clara, com visual atraente.
Espero que minhas dicas de otimização de imagem te ajudem a aumentar a velocidade da sua loja virtual. E BOAS VENDAS!!!


