Ao falar sobre e-commerce, é importante ter em mente no que de fato consiste o termo acessibilidade. De acordo com o dicionário, é a: “Qualidade do que é acessível, do que tem acesso”, ou seja, se refere à possibilidade de toda e qualquer pessoa acessar um local facilmente, seja físico ou não.
A acessibilidade na Internet segue a mesma linha de raciocínio. Ela possibilita que um indivíduo navegue em qualquer site ou aplicativo sem dificuldade. Isso inclui também os e-commerces. Afinal, quanto mais acessível, maiores as chances de resolvermos problemas com produtos e serviços para um maior número de pessoas.
Falando em ser acessível para mais pessoas, é válido lembrar que o Decreto Federal (nº 5.296) assegura que todos portais e sites dos órgãos públicos tenham acessibilidade digital. Além disso, as empresas brasileiras precisam trabalhar a inclusão em seus sites, de acordo com a Lei Brasileira de Inclusão da Pessoa com Deficiência (lei nº 13.146).
Confira algumas técnicas simples, porém valiosas que irão transformar o layout do seu e-commerce em uma interface mais acessível e inclusiva!
Linguagem neutra não precisa ser estranha
Quando se fala em linguagem neutra, logo se pensa em palavras que terminam com “a” ou “o” sendo substituídas pela letra “e”, como o exemplo de “bem-vindo” se transformar em “bem-vinde”.
É compreensível que não seja uma opção para todos os e-commerces, a fim de evitar uma certa estranheza ao usuário. Entretanto, a língua portuguesa possui inúmeras palavras neutras e agêneras que já são usadas no vocabulário de qualquer pessoa. O que nos permite utilizar uma linguagem neutra e ainda manter a sua loja muito mais inclusiva, evitando que sua marca seja ligada a uma imagem machista e excludente no mercado.
Por exemplo, é possível substituir o “bem-vindo” por “olá”. Outro exemplo: “Agora a vida da dona de casa se tornou mais fácil!” pode ser substituída por: “O seu dia a dia ainda mais prático!”
Combinando elemento visual com textual
Outra ótima prática na hora de tornar seu e-commerce mais inclusivo é utilizar a combinação de texto com elementos visuais como fotos, ilustrações e/ou ícones. Dessa forma, se expandem as possibilidades de interpretação do usuário. Já que o texto sozinho em alguns casos pode gerar dúvida sobre aquela informação, assim como apenas a imagem pode ser interpretada de diversas formas, levando em consideração a cultura, país, idade, hábitos de consumo do usuário e outros fatores.
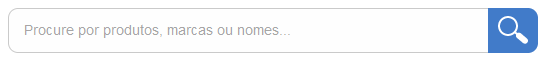
Unindo ambas as formas de se comunicar, aumentam as chances de uma leitura ágil e assertiva de quem é impactado por aquela interface. Imagine se você estivesse adicionando uma legenda, por exemplo, o uso de ícones nos botões de compra, no passo a passo do caminho do checkout, e até mesmo nos elementos do topo, como é o caso da busca que com a legenda correta orienta o usuário a utilizá-la para além do desenho de lupa.


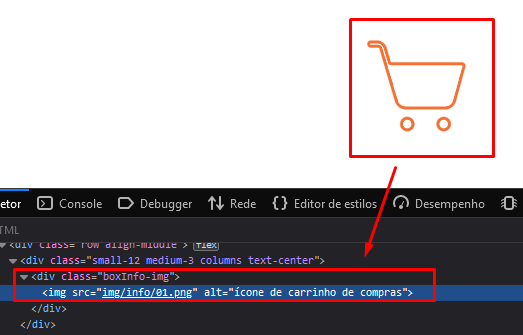
Uma dica importante: utilize sempre o texto alternativo do seu código de forma clara e simples ao adicionar os ícones na sua interface. Assim, você possibilita que pessoas com deficiências visuais consumam aquele elemento com os aplicativos de leitura de voz, tornando aquele ícone mais acessível para diferentes pessoas.

Explorando contraste e cor
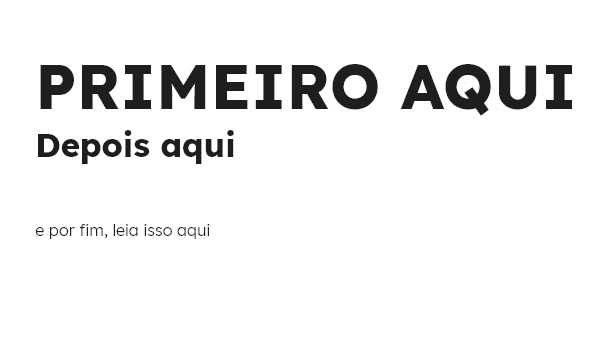
O contraste é um elemento importante na hora de definir o design do seu e-commerce. Vamos falar de dois deles neste artigo: contraste de tamanho e contraste de cor. O contraste de tamanho se utiliza da hierarquia de informações e trabalha diferentes pesos para comunicar qual a importância de cada elemento:

Já o contraste de cor permite que através das cores sejam comunicadas algumas mensagens e sentimentos, como explica a psicologia das cores, que também podem ser percebidas de formas diferentes ao redor do mundo.
Ao usar a cor vermelha, por exemplo, é possível comunicar algum erro na interface ou ação. O amarelo pode ser associado a uma situação onde deva ter atenção redobrada. E o verde pode comunicar que essa ação está correta e é possível seguir.
Essas definições estão inconscientemente fixadas na mente do usuário e facilitam a interpretação, pois ele está sendo impactado pelas mesmas mensagens no mundo físico. Compare com as cores do semáforo, por exemplo, onde vermelho indica que o motorista precisa parar, o amarelo pede atenção redobrada e diminuição de velocidade enquanto o verde dá passe livre.
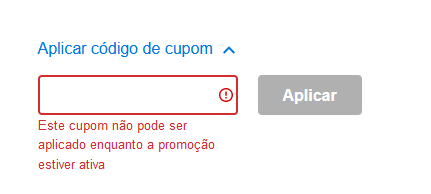
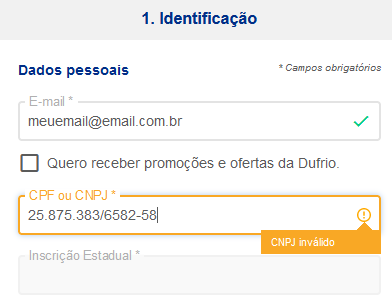
Um exemplo é a escrita de um cupom inválido no e-commerce:

Note que, ao trazer a mensagem em vermelho, é possível comunicar a sensação de erro ao usuário. É importante sempre trazer em texto, e da forma mais simples possível, o motivo daquele erro, para não haver dúvidas nem frustrações por parte do usuário.
A cor amarela também pode ser utilizada para chamar a atenção do usuário para tomar cuidado ao realizar alguma ação e prever um erro comum, como a digitação de algum caractere errado:

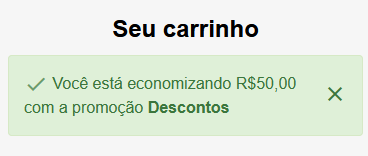
O mesmo acontece com a cor verde, que o usuário já entende que aquele passo foi feito e está correto para seguir com a sua compra em segurança ou até comunicar um benefício oferecido a ele:

Um bom contraste possibilita uma leitura fácil, independentemente da situação na qual o seu usuário se encontra, seja em um notebook em um ambiente de sombra ou em um smartphone enquanto caminha no sol.
Dica importante: ajude as pessoas com algum nível de daltonismo a compreender a mensagem utilizando. junto com a cor, um apoio em texto ou ícone e também usando ferramentas de checagem de contraste, como é o caso do plug-in para Adobe xd “Stark” ou o site https://contrastchecker.online/.
Prevenção de erros e navegação fluida
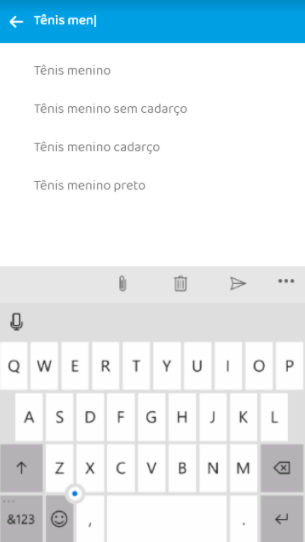
A prevenção de erros é um fator de extrema importância quando falamos de um e-commerce. Ela é a escolha de cada função pensada para impedir que o usuário cometa algum erro, seja por deslize ou falta de compreensão. Alguns exemplos: a confirmação de uma voltagem antes de adicionar o produto ao carrinho, exibição de uma tabela de medidas para conferência de dimensões antes da compra e até mesmo sugestões de palavras completas quando o usuário começa a digitar o que está procurando na sua busca.

Pequenas ações, como imaginar qual o melhor caminho para levar o usuário do começo ao fim do funil de vendas, podem ser o ponto-chave para que a interface possa oferecer exatamente aquilo que o seu usuário busca e tornar a sua navegação mais fluida desde o primeiro momento da sua permanência no site.
Por exemplo, numa loja de cosméticos, é possível separar menu por categoria – rosto e corpo – ou separar por uso – uso diurno ou uso noturno – e, em seguida, ligar o usuário aos nomes de categorias dentro desse filtro. Assim, o fluxo se torna fácil e a própria interface vai conduzindo o usuário até o produto desejado, levando para a categoria já filtrada ou até mesmo para um produto específico, tornando assim mais fácil a compra no seu e-commerce.
Transforme a experiência dos usuários
Por fim, tudo isso tem um único objetivo: criar um layout com foco na usabilidade e na navegação facilitada. Assim, seu e-commerce se torna mais amigável, possibilitando compras mais prazerosas e estimulando fluidez no caminho da conversão, aumentando as chances de fidelizar aquele usuário que saiu dali extremamente satisfeito.
O tema design e acessibilidade ainda pode ser muito mais aprofundado e, com o passar do tempo, a evolução da tecnologia tende a encontrar cada vez mais soluções e boas práticas, mas seguindo essas dicas é possível já fazer a diferença.
Ao criar um layout mais acessível, você está possibilitando não só o aumento da conversão, mas também o acolhimento de mais pessoas, independentemente de suas limitações ou necessidades. Dessa forma, você cria uma imagem positiva no mercado, além de contribuir para uma sociedade mais inclusiva, proporcionando igualdade e pertencimento para todos!
Leia também: Como promover a acessibilidade no seu e-commerce



