Há pouco tempo fui responsável pela construção de identidade visual de um dashboard para análise de KPIs e vim aqui compartilhar 4 lições que aprendi no processo de desenho do layout, fluxo de navegação e usabilidade.
1. Siga as leis da Gestalt:
A gestalt nos oferece uma série de leis que exemplificam como o cérebro percebe ou cria padrões e desenvolve conclusões das coisas que nossos olhos enxergam. A aplicação dessas leis, em qualquer coisa que fazemos, e principalmente quando lidamos com tabelas, gráficos e visualização de dados; ajudam, e muito, o cérebro a identificar os padrões em seus dados. Segue 2 leis que acho essencial para qualquer análise de dados:
Lei de Prägnanz:
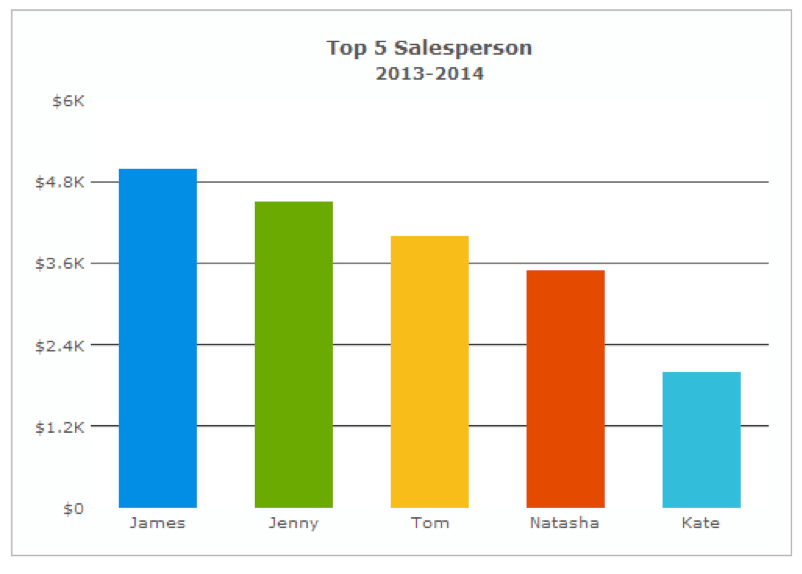
Essa lei parte do princípio de que o cérebro tende a processar padrões simples (regulares, pares, ordenadas) mais rapidamente do que padrões complexos. Para ilustrar, imagine os 2 gráficos abaixo, em qual deles é mais rápido ver o top performance?
Sem sombra de dúvidas no segundo gráfico, você já sabe quem é o top só de bater o olho, enquanto no primeiro talvez demore alguns segundos para perceber quem se destacou no período. Nesse caso, quando os dados são baseados em nomes/categorias é uma ótima ideia alinhá-los em ordem ascendente/descendente.
Lei do ponto focal:
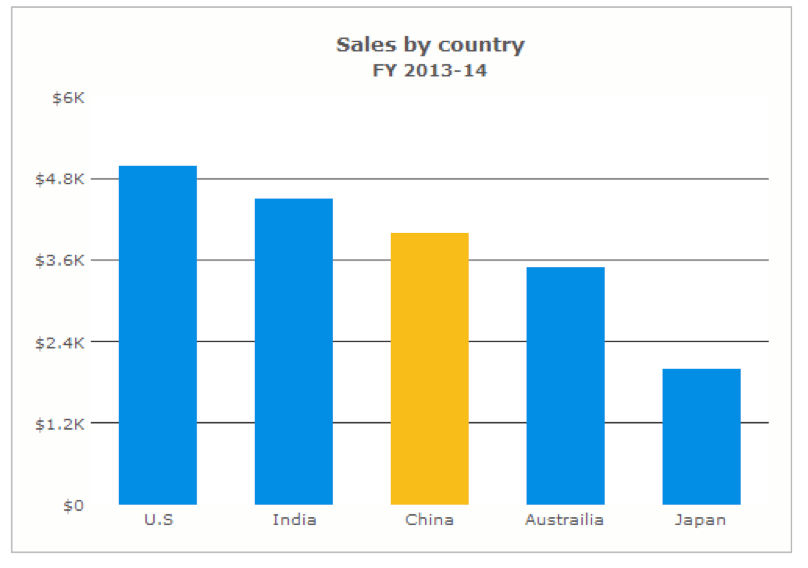
Essa lei afirma que em qualquer apresentação visual objetos distintos criam pontos focais. Por exemplo para focalizar a atenção de seu usuário em um dado específico, você pode criar um ponto focal utilizando-se de cores contrastantes.
Nesse gráfico indubitavelmente o primeiro lugar que você vai olhar será a barra amarela, logo seu foco será a quantidade de vendas chinesas (no exemplo)

2. Leve em consideração a ‘Memória de curto prazo’
De acordo com a HCI (Human-Computer Interactions) Community, devido às (infelizes) restrições da memória humana, o fluxo de interações em toda página da web devem ser desenhadas para minimizar a memória de curto prazo.
Uma vez que a “Recuperação de Informação de Memória” (a RIM é a capacidade que o cérebro humano tem de identificar lugares, eventos, objetos ou pessoas já vistas) se sobrepõe à memória fotográfica (habilidade que o cérebro tem de se lembrar de imagens, sons ou objetos precisamente em alguns minutos) o dashboard deve prover toda a informação necessária para o usuário fazer uma análise específica na tela. Toda informação precisa estar ali, disponível, num piscar de olhos. (caso queiram saber mais sobre a psicologia).
3. Dê ênfase à leitura.
Para fazer qualquer tipo de análise, seja ela utilizando um dashboard ou uma tabela, o usuário precisa ter a capacidade de identificar e possuir estímulos visuais confiável e rapidamente. A interface deve funcionar como direcionadora do processo visual, ela deve guiar os olhos e não confundí-lo.
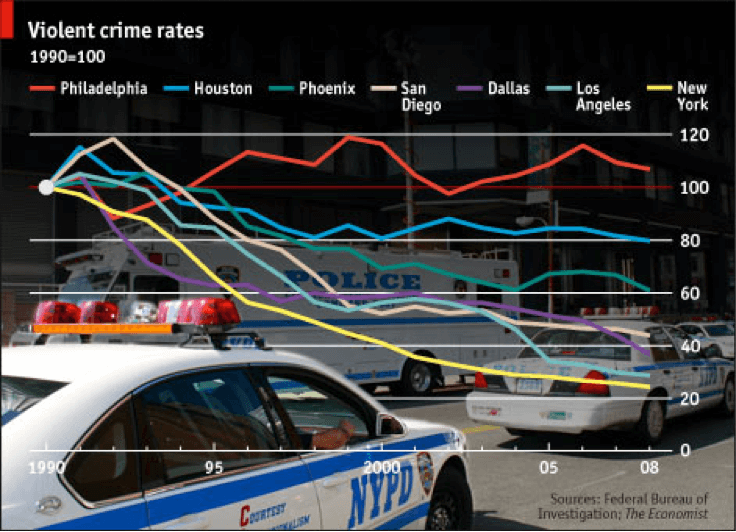
Nesse caso fica explícito o que quero dizer, apesar de muitas vezes a utilização de padrões, texturas e fotografias como fundo ser interessante visualmente, é indiscutível que a leitura fica prejudicada. Para ter uma leitura fácil, coesa e concisa o contraste entre fundo e texto deve ser forte.
Outra coisa a se pensar nessa categoria é a ideia de que nem todos os dados possuem o mesmo valor, é necessário mostrar ao usuário qual bloco de dados é mais importante/interessante para específico objetivo. É óbvio que a informação mais importante deve ficar antes da dobra da página (visível antes do primeiro scroll), e com maior contraste.
4. Faça uso de representações gráficas.
Nós estamos condicionados à visualização. Não importa se é uma tabela lotada de números e dados em perspectiva, ou se é um infográfico todo colorido cheio de ícones ou qualquer coisa que ajudam a sobrepor as limitações do nosso cérebro, nós realmente valorizamos mais uma imagem do que palavras, como todos nós já ouvimos pelo menos uma vez na vida: uma imagem vale mais do que mil palavras.
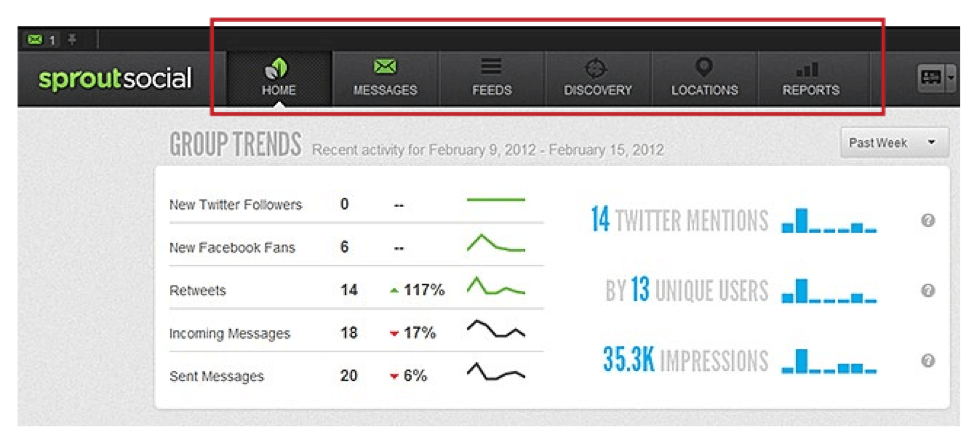
Para facilitar a compreensão das categorias faça uso de ícones, somados a uma ou duas palavras que explicam ou adicionam significado umas as outras, elas devem ser independentes, mas ao mesmo tempo com significados sobrepostos, no caso da Sprout Social, o ícone de Mensagens é um envelope: Fica bem claro (para nós) que mesmo que não houvesse a palavra mensagens, aquele botão nos levaria para um lugar onde o foco é a comunicação. O mesmo acontece caso tiremos o envelope: somente a palavra Mensagens já possui significação própria, mas um somado ao outro acaba com as ambiguidades que possam ser encontradas.